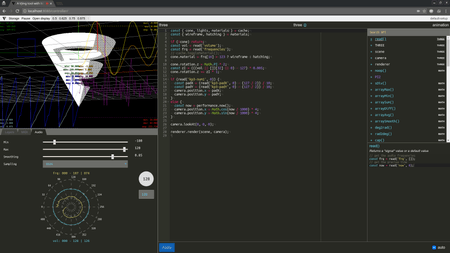
Visual Fiha
Web based live coding VJing app with audio processing and MIDI control support.

- AudioWith Visual Fiha you can make your visuals react to sound. The browser usually use the microphone as audio source but you can set it to use an other input like a USB port.
- Live CodingThe changes made in the editor can be applied instantly or on demand. The editor supports multiple selections, error handling tools and the usual coder must-haves.
- BPMTap the button or type the amount in the input and to have visuals on the beat.
- LayersSetups are like ogres. They have layers. In Visual Fiha layers are not all the same though and the following types are available: Three.js for 3D DOM Canvas with a twist for 2D paper.js (to demonstrate that the system is exstensible).
- MIDI ControlLike, seriously, you can control your visuals (made in a browser) with a Kaos Pad 3! For instance. A few other controllers are available out-of-the-box but if you have the device, you can fairly easily extend Visual Fiha.
- ReaderHelps you to keep an eye on the value of your variables.
- StorageYou can use the storage of your browser or save your setups as Gists and share them.
- API ReferenceCode easy and learning fast with a contextual reference and library of snippets.